O Atom é o Editor de Códigos criado pela comunidade do GITHUB. Em um post anterior falo sobre ele e você pode ler pra saber mais. Mas se você já conhece ele (ou ainda não conhece) aqui vão algumas dicas pessoais de como melhorar este Editor de Códigos tão bacana.
1- Baixe e instale a versão Zipada, a versão executável, além de se instalar em um lugar bastante estranho (pelo menos no windows) também tem o péssimo hábito de não fazer instalação limpa, deixando versões anteriores e outras pastas e arquivos se acumulando em seu computador então o melhor mesmo é baixar a zipada e descompactar diretamente na raiz do seu Sistema.
2 – Proxy – Se você usa já é melhor configurar de cara:
Isso foi uma coisa que apanhei bastante na empresa onde trabalho. Configurar o Proxy no Atom pode tomar bastante tempo pesquisando e configurando mesmo. Ele não possui opção manual pra você configurar e vai ter de ser na mão com código mesmo. O Atom cria uma pasta de perfil de usuário dentro da sua pasta de perfil de usuário (no caso falo do windows) chamada “.atom”. Esta pasta possui alguns arquivos onde ele salva suas preferências, extensões, arquivo de estilos e snippets.
Dentro desta pasta é necessário adicionar dois arquivos configurando o Proxy. Dentro desta pasta você deverá criar um arquivo (se ele não instalar por conta própria) chamado “.apmrc” e dentro dele declarar as configurações de proxy de sua rede, neste formato.
http-proxy=http://usuario:senha@proxy.dominio.com:3128
https-proxy=http://usuario:senha@proxy.dominio.com:3128
OU
http-proxy=http://usuario:senha@IP DO PROXY:3128
https-proxy=http://usuario:senha@IP DO PROXY:3128
proxy=http://usuario:senha@proxy.dominio.com:3128
proxy=http://usuario:senha@IP DO PROXY:3128
****Também coloque as regras gerais de acesso dos pacotes igual abaixo:***
registry=http://registry.npmjs.org/
strict-ssl=false
Obs: Vale à pena lembrar que seu proxy pode ter a porta no final do endereço onde eu coloquei 3128 com outro número, isso é, outro endereço da porta. No caso mais comum é esse 3128 mesmo. No meu caso coloquei todas as linhas digitadas pra não me incomodar qual nomenclatura seria aceita, indico fazer o mesmo.
Em alguns casos é necessário também criar um arquivo dentro desta mesma pasta chamado “.npmrc” e apenas copie estas linhas e cole nele também e salve os dois dentro da pasta “.atom” dentro do seu perfil de usuário do windows ou seu sistema. Por exemplo, no meu caso é
“C:\Users\Thiago\.atom”
Com isso seu ATOM passará a aceitar o proxy para atualizar, instalar extensões, e se comunicar com a rede externa na web.
3- Instale e configure uma fonte de texto do editor leve. A original dele já serve mas eu particularmente prefiro e fonte “Ubuntu Mono” da familia Ubuntu. Ela é leve, perfeita pra codificar e faz toda diferença quando temos milhares de linhas de código. Mas a do Atom Nativa também é boa.
Você pode baixar gratuitamente ela em (http://font.ubuntu.com/). Instale em seu PC e depois vá em seu Atom no menu superior em Files > Settings e configure a fonte. Deixo a minha imagem abaixo:
4 – Crie seus próprios Snippets dentro das suas necessidades.
Quem inventou a possibilidade de criar Snippets nos Editores é uma pessoa muito inteligente. Você poder fazer seus próprios códigos e usar eles onde quiser, isso é muito útil pois só o desenvolvedor sabe do que precisa. Então já aconselho de cara a você criar os seus próprios snippets. É fácil no Atom. Você deverá ir em Files > Open your Snippets.
Ao abrir o arquivo, você vai perceber que existe uma série de comentário comentados falando em como criar um snippet. Existe um de exemplo lá que é igual ao abaixo:
‘.source.coffee’:
‘Console log’:
‘prefix’: ‘log’
‘body’: ‘console.log $1’
O que acontece é que ao abrir um documento novo, digitando a palavra “log” e digitando a tecla “TAB” ele irá inserir um bloco de código pré-definido na última linha ali, a “body”. O uso da variável $1 ali é pra indicar para o Atom onde termina o seu código a ser inserido, mas não é obrigatório. Você pode criar vários outros até sem mesmo colocar estes caracteres.
Na internet tem um vasto campo de consulta sobre como fazer Snippets pra Atom mas pra facilitar sua vida, deixo aqui o meu Snippets pessoal que utilizo no atom e assim você poderá perceber como é feito e fazer você mesmo, não precisa ser programador pra isso. Só uma dica, para inserir Snippets HTML nele é necessário color o ‘*’: antes de começar a declarar seus snippets HTML. Isso porque colocando este asterisco você declara ele genericamente e assim não dá problema.
Para baixar meu Snippets pessoal que possui Snippets de estrutura HTML, HTML5 para responsividade, Bootstrap, Icon Awesome, Jquery e outros, clique no link abaixo. Você deverá salvar e substituir pelo seu já existente que está na pasta “.atom” na raiz do seu Sistema como falado na dica anterior.
5 – Estilize seu Atom:
Você pode estilizar seu Atom. A versão atual é muito bonita e por isso quase não mudo nada nela. Apenas mudei por exemplo algumas pequenas cores, definição de tamanho de fontes da árvore de arquivos, e fontes dos menus, e a cor de fundo do editor porque quando bate luz na tela ou em ambientes muito iluminados a cor de fundo mais clara faz pouco contraste com as cores das fontes. Também deixo aqui a minha pra você poder baixar, se quiser e ela também se encontra no mesmo lugar das dicas anteriores, na pasta “.atom” dentro do seu perfil de usuário do seu sistema.
Para acessar, basta ir em Files > Open your Stylesheet
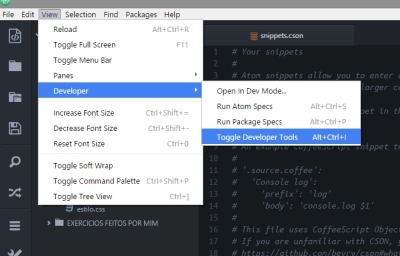
Você pode personalizar tudo que desejar no seu ATOM. Para isso basta inspecionar o editor com um inspetor de códigos igual o do chrome navegador. Você ativa ele indo no menu superior.. View > Developer > Toogle Developer Tools.
Ai você inspeciona o que deseja, pega o nome da classe CSS dela dentro do editor e coloca no seu arquivo Stylesheet mudando cores ou outra coisa que desejar, salva e é subscrito sobre a classe original, fazendo parte do seu Editor. Quando a versão é atualizada não se perde porque ele fica na sua pasta de personalização do Atom.
Meu Arquivo de Estilos – https://github.com/thiagolucio/atom-misc-files/blob/master/styles.less
6 – Dicas de Extensões ou Packages como é chamado pela comunidade. Para inserir pacotes vá em Files > Settings
Atom Minimap : Como no Sublime Text, o Atom possui um Minimap pra adicionar no editor, ele funciona muito bem e possui um design legal. Rápido também e pode ser instalado digitando no campo de pesquisa Minimap.
Seu endereço no Github é: https://github.com/atom-minimap/minimap
Tool-bar:
Pacote muito legal criado pelo Suda (https://github.com/suda/tool-bar) que cria uma barra lateral (você pode colocar em qualquer lado do editor que quiser, esquerdo, direito, em cima ou em baixo) com ícones de atalhos de funções dos menus ou que você mesmo crie. Basta digitar “tool-bar” no “install” do Settings do Atom. Ele não aparecerá sozinho, você precisará baixar mais um pacote que irá inserir pra você os icones na barra e mostrá-la….logo abaixo explico.
Tool-bar-iconshortcuts :
Já aproveito pra indicar a minha própria extensão que trabalha com o Toolbar e vai deixar seu ATOM com a Toolbar igual a da imagem acima ai. Para baixar você deverá ir no meu GITHUB do Pacote que criei e baixar a última versão lá zipada e colar dentro da pasta “.atom/packages”, que é a pasta como citado anteriormente onde ficam guardados seus arquivos personalizados.
Para baixar, segue o link : https://github.com/thiagolucio/toolbar-iconshortcuts
Obs: Caso queira, você pode baixar diretamente o tool-bar-main do SUDO também via Settings do ATOM. Ele também vai adicionar os ícones como explicado e também vão acionar a sua toolbar mas no caso possui menos ícones que pra mim deixam a desejar por isso criei meu próprio pacote pra toolbar.
De qualquer forma basta digitar os nomes mostrados na imagem abaixo em seu menu “install”
O atalho Github dele é : https://atom.io/packages/tool-bar-main
Atom Beautify: Com ele você pode identar ou formatar seus códigos CSS, JS, HTML e quase todas as linguagens suportadas pelo ATOM. Ele é parecido com o Beautify do Sublime Text, tem o mesmo papel de deixar o código bonito visualmente pra poder trabalhar.
Atom Synced Sidebar: É como a Sidebar Enhancement do Sublime Text. Ela acrescenta várias funcionalidades a barra de arvore de arquivos do lado esquerdo dos editores de código.
Color Picker: Adiciona a funcionalidade de escolher a cor desejada em seu código através de uma tooltip de cores onde você escolhe como num editor de cores. Você escolhe, digita enter e ele insere a cor desejada. Também converte as cores de RGB e RGBA, etc.
Webbox-Color: Ele adiciona ao lado do código da cor a cor dela. Complicado de explicar mas fácil de entender ao visualizar. É realmente muito útil. O legal deste pacote é que ao contrário da maioria ele adiciona depois do código a cor no formato de bolinha e ele não afeta nem atrapalha de ver com clareza o código da cor como na maioria mas você se gostar da cor sobre o código basta ir nos settings da extensão e habilitar a função “Fill Color as Background”.
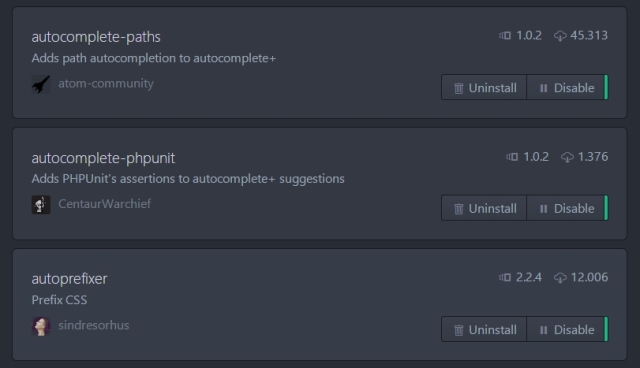
Abaixo deixo outros pacotes que também são muito bons e uso. Sempre a mesma forma de instalar. Basta ver a descrição na própria imagem em questão abaixo do nome do pacote.
Por fim, os Temas…Bom Temas nem preciso falar. A versão default dele é linda, não precisa de mais nada. Mas se você quer ver algo diferente…Bom, tem a opção no settings “Themes”, olhando lá você vai encontrar outros temas pra implementar. Mas realmente, nas minha andanças a Original dele é a mais bonita. Se você não gostou do tema de cores dos códigos e quer mudar ou gostar por exemplo do Monokai igual ao original do Sublime, você pode baixar o tema do editor chamado “Monokai” mas realmente não aconselho.
Espero que tenham gostado…das dicas ai…qualquer coisa malha ai…ou comenta.

























Sensacionais as dicas cara! Estou usando boa parte delas 🙂
CurtirCurtir
Obrigado Leonardo. O post tá bem desatualizado mas ainda funciona se o cara for dedicado. Parabéns por se esforçar. Qualquer dúvida fico à disposição irmão.
CurtirCurtir
Muito bom o seu post Thiago. Uma coisa que eu tenho muita dificuldade no Atom e que é muito fácil no sublime é sobrescrever alguns atalhos. Você poderia ensinar pra gente? valeu.
CurtirCurtir
Boa tarde Andreas.
Então, desculpe a demora na resposta. A vida tá corrida. Muito obrigado pelo seu comentário. Assim que tiver tempo livre faço um post sobre o que me pede (quem sabe este final de semana:))… A vida tá corrida…Mais uma vez muito obrigado e no que precisar e puder ajudar dá um alô.
CurtirCurtir
Grande Andreas!
Então. Finalmente consegui fazer aquele post em falando sobre o tema que me sugeriu…não sei se já tá sabendo (ou já sabia e apenas sugeriu) mas se tiver um tempo, dá uma lida lá, aproveita pra criticar qualquer coisa que achar pertinente.
https://thiagolucioweb.wordpress.com/2017/03/04/alterando-atalhos-de-teclado-do-atom-editor-pedido-por-andreas/
Grande abraço irmão e obrigado!
CurtirCurtir
Abrigado pela ajuda, e por compartilhar.
Deus li pague!
CurtirCurtir
Tamos ai Arnaldo, precisando é só falar e obrigado!
CurtirCurtir
Ele sempre paga, mas os elogios de vocês e as curtidas já está ótimo! Grande abraço Arnaldo, tudo de bom e obrigado!
CurtirCurtir
Pingback: Alterando ou Criando atalhos de teclado no ATOM (pedido por ANDREAS). | Thiago Lúcio - Desenvolvimento Web/ Web Designer
Pingback: Alterando atalhos de teclado do ATOM Editor (pedido por Andreas) | Thiago Lúcio - Desenvolvimento Web/ Web Designer
Thiago, boa tarde! Você tem um tutorial, demonstrando como usar o Atom. Uma das coisas que eu não vi nele foi a digitação automática, ao inserir uma linha de tags; a outra é como fazer para visualizar a página no browser, ou seja, como fica na internet. Agradeço antecipadamente.
CurtirCurtir
Boa dica Edson. Uma hora dessas vou me empenhar nisso. Agora a coisa tá corrida demais. Uma dica pra você, caso tenha o desejo de aprender a mexer nele mesmo é ler o manual dele. Você poderá ler bastante sobre ele e aprender quase tudo lendo o manual no link abaixo:
https://atom.io/docs
De qualquer forma, você tem a comunidade també, o Forum, tem bastante coisa. Eu particularmente hoje sou contribuidor mas eu sempre vou aprendendo conforme minha necessidade junto ao Editor. Pesquisando mesmo e descobrindo coisas.
Eu não entendi muito bem quando você cita, nas suas dúvidas..”digitação automática”?
Estaria falando, por acaso de autocomplete?
Se for, tem um monte de extensão que faz isso. Autocomplete Plus, por exemplo é uma delas. Vai em Settings e procura por “autocomplete” na opção “install”. Vai aparecer um monte delas.
Uma outra dica que eu vou te dar é instalar o plugin que eu criei, nele você vai poder fazer todas estas coisas que citou que está sentindo falta.
Instala Primeiro esta extensão (que é dependencia) – https://atom.io/packages/tool-bar
Depois instala a minha – https://atom.io/packages/toolbar-iconshortcuts
Abaixo deixo as descrições do que minha extensão faz…(além de ser bem bonita e estilosa no Atom :::)
New File
Open…
Open Project…
Save File
Open in Browser… (Install automatically) – Need install before the “Open in Browser” Package. Search on instal package or goto – https://github.com/magbicaleman/open-in-browser
Run project on localhost server… (Install automatically) – Need install before the “atom-live-server” Package. Search on instal package or goto – https://atom.io/packages/atom-live-server
Run Script(inside Atom)… (Install automatically) – Need Install before the “Atom Runner” package. Search “atom-runner” and install or goto – https://atom.io/packages/atom-runner
Open Terminal(inside Atom)… (Install automatically) – Need Install before the “Platformio Ide Terminal” package. Search “platformio-ide-terminal” and install or goto – https://github.com/platformio/platformio-atom-ide-terminal
Split Pane Right
Toggle Tree-View
Find in Buffer
Replace in Buffer
Toggle Command Palette
Settings View
Reload Window
Toggle Developer Tools
Close Tool-Bar
Qualquer dificuldade nestas tuas dúvidas, pode me mandar um email que na medida do possível (sempre dou um jeito, rsrsrs) eu te ajudo e te dou orientação.
Cara, muito obrigado por comentar e por curtir ai o tutorial. Tô devendo conteúdo a muito tempo mas tá Froid 😦
Grande abraço, tudo de bom, Ótimo Natal e Ano Novo, que seja cheio de realizações pra você e toda sua família !
CurtirCurtir